You can add a form from the Add panel (A) > Elements > Forms section.

Drag a Form block onto the canvas where you want the form to appear.

Or follow this tutorial to create a basic form. You can customize however you like. You can ignore the video after 2.30 minutes (Step 4. Success & error and Step 5. Form Submissions).
Add a launchlist-form class to your form.

Get your form key from your waitlist signup form page.

Replace your form key with FORM_KEY in below url. And copy the below URL.
https://getlaunchlist.com/s/FORM_KEY
If you form key is ABCDEFG then the url will be https://getlaunchlist.com/s/ABCDEFG
Set form action url and post method in your form settings.

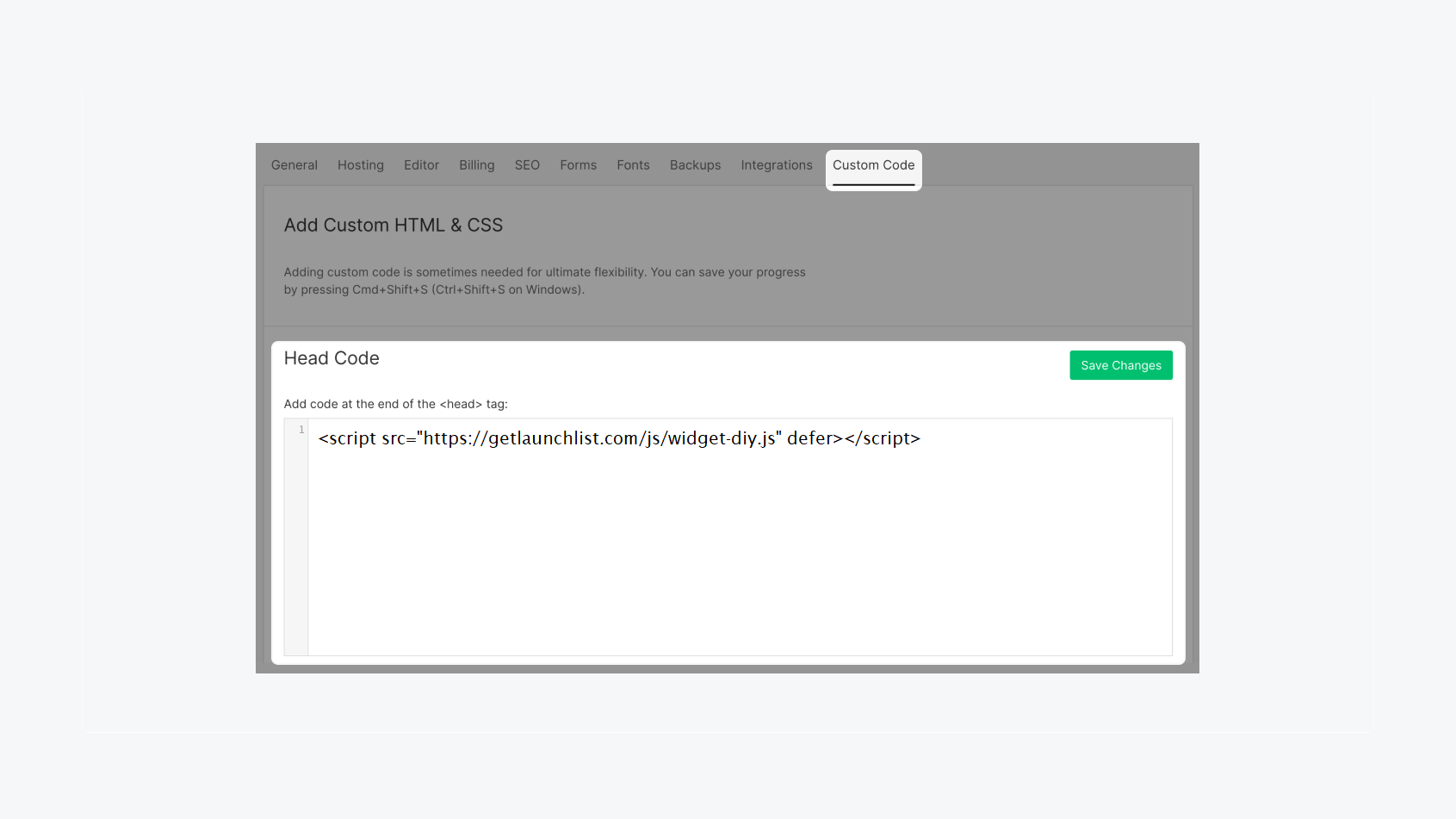
Add form tracking script in your website head.
<script src="https://getlaunchlist.com/js/widget-diy.js" defer></script>
Copy the above script and paste in Head code section.

That's it. Publish the changes and your form start collecting emails from your website.